发布这篇文章的目的在于,测试文章详情页的自带的CSS样式是否适配UEditor编辑器发布的内容。
你也可以复制我们这篇文章的代码右键查看网页源代码,放在你自己网站后台的文章编辑中html模式下粘贴,发表文章后,测试你使用的网站模板文章详情页自带的CSS样式是否支持UEditor编辑器发布的内容。
1、加粗

燕雀UI是一款基于jQuery+ HTML5+CSS3开发的前端框架。
2、斜体

燕雀UI是一款基于jQuery+ HTML5+CSS3开发的前端框架。
3、下划线

燕雀UI是一款基于jQuery+ HTML5+CSS3开发的前端框架。
4、删除线

燕雀UI是一款基于jQuery+ HTML5+CSS3开发的前端框架。
5、上标

燕雀UI是一款基于jQuery+ HTML5+CSS3开发的前端框架。
6、下标

燕雀UI是一款基于jQuery+ HTML5+CSS3开发的前端框架。
7、字体颜色

燕雀UI是一款基于jQuery+ HTML5+CSS3开发的前端框架。
8、背景色

燕雀UI是一款基于jQuery+ HTML5+CSS3开发的前端框架。
9、有序列表

1、2、3……
第一行文字
第二行文字
第三行文字
第四行文字
第五行文字
……
a、b、c……
第一行文字
第二行文字
第三行文字
第四行文字
第五行文字
……
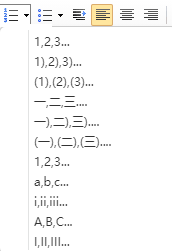
有序列表还有更多选项,如下图所示:

9、无序列表

大圆圈
第一行文字
第二行文字
第三行文字
第四行文字
第五行文字
……
小方块
第一行文字
第二行文字
第三行文字
第四行文字
第五行文字
……
无序列表还有更多选项,如下图所示:

10、居左对齐

所有内容默认都是居左显示。
10、居中对齐

燕雀UI是一款基于jQuery+ HTML5+CSS3开发的前端框架。
11、居右对齐

燕雀UI是一款基于jQuery+ HTML5+CSS3开发的前端框架。
12、标题2(h2)——标题6(h6)

为什么不用标题1(h1)?
文章标题默认使用的h1标签,因此在文章内容中不建议再插入标题1(h1),
标题2(h2)显示效果
标题3(h3)显示效果
标题3(h3)在文章中的应用频率最高,本文中就大量的使用了标题3(h3)。
标题4(h4)显示效果
标题5(h5)显示效果
标题6(h6)显示效果
13、字体

宋体:燕雀UI是一款基于jQuery+ HTML5+CSS3开发的前端框架。
微软雅黑:燕雀UI是一款基于jQuery+ HTML5+CSS3开发的前端框架。
微软雅黑是在网页中应用最多的字体。
楷体:燕雀UI是一款基于jQuery+ HTML5+CSS3开发的前端框架。
黑体:燕雀UI是一款基于jQuery+ HTML5+CSS3开发的前端框架。
隶书:燕雀UI是一款基于jQuery+ HTML5+CSS3开发的前端框架。
还有其他英文字体选项,但是中文网站一般用不到,不再一一演示。
14、字号

啧啧!字号没什么好测试的。
15、表情

face
















default


















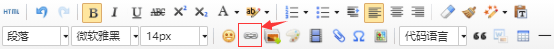
16、超链接

在编辑器中选中文字,再点击超链接按钮,设置以下选项:

带有超链接的文字:点击访问燕山网络科技官网
17、多图上传

在文章中插入图片:

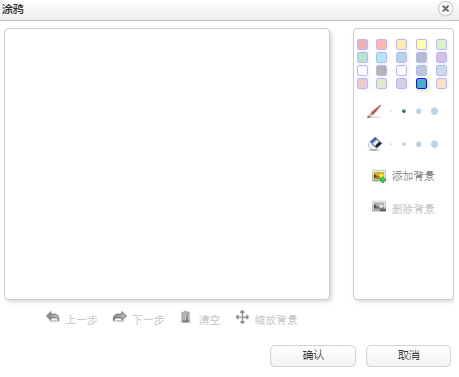
18、涂鸦

哈哈,没想到用编辑器还能画画呢!
点击涂鸦按钮显示画板:

看看我画的:

19、视频

20、附件

支持上传几十种格式的文件,以下仅添加几种常用的文件格式用作演示!
.rar
.zip
.txt格式
.doc格式
.docx格式
.ppt格式
.xsl格式
.xlsx格式
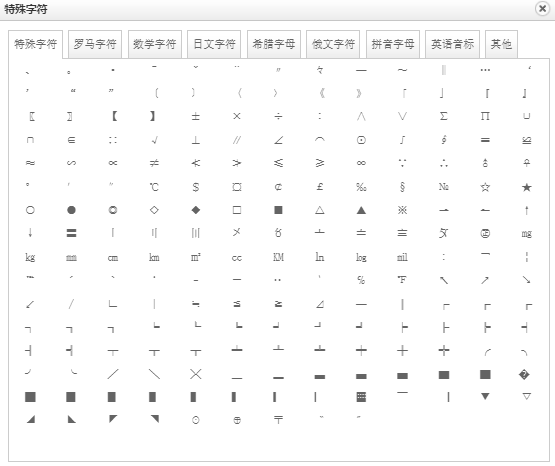
21、特殊字符

点击特殊字符按钮,可以选择特殊字符插入到编辑器中。

22、百度地图

在文章中插入百度地图,可以指定显示的位置。
23、在文章中插入代码语言,支持33种代码语言。
在文章中插入html代码语言演示效果:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="renderer" content="webkit|ie-comp|ie-stand"> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no" /> <title>网站标题,控制在25个字、50个字节以内</title> <meta name="keywords" content="关键词,5个左右,单个8汉字以内"> <meta name="description" content="网站描述,字数尽量空制在80个汉字,160个字符以内!"> <link rel="Bookmark" href="favicon.ico" > <link rel="Shortcut Icon" href="favicon.ico" /> <link href="font/iconfont.css" rel="stylesheet" type="text/css" /> <link href="style/css/style.css" rel="stylesheet" type="text/css" /><!--自己的样式--> <script type="text/javascript" src="script/jquery.min.js"></script> <script type="text/javascript" src="script/jquery-yanque-1.0.js"></script> <![endif]--> </head> <body> <header>网站头部</header> <div>内容部分</div> <footer>页脚</footer> </body> </html>
24、引用

燕雀UI是一款基于jQuery+ HTML5+CSS3开发的前端框架。
25、表格

这是一个完整的表格
| 序号 | 标题 | 介绍 |
|---|---|---|
| 1 | 项目名称 | 这是一段项目介绍的文字 |
| 2 | 项目名称 | 这是一段项目介绍的文字 |
| 3 | 项目名称 | 这是一段项目介绍的文字 |
| 4 | 项目名称 | 这是一段项目介绍的文字 |
26、分割线

以上的横线就是分割线!
【本文完】
-
喜欢(10)
-
不喜欢(3)












 在线咨询
在线咨询